Infographie juridique, interview de Miroslav Kurdov, auteur de SketchLex.com
Parce qu’un petit dessin vaut souvent mieux qu’un long discours, l’infographie juridique occupe une place de plus importante, notamment sur les média sociaux du fait de son attractivité et de ses atouts dans la vulgarisation du droit.
Malheureusement le milieu de l’infographie et des icônes juridiques semble encore dominé par le modèle américain qui ne reflète pas correctement les attributs du droit français.
A titre d’exemple, et pour reprendre les mots de Miroslav :
Le marteau n’est pas du tout un accessoire utilisé par les juges en France alors que la majorité d’entre nous comprend la métaphore du fait de la dominance des séries et films américains qui mettent très souvent en scène la justice américaine. Chez nous, le marteau se retrouve chez les commissaires-priseurs qui en utilisent un avec un manche très long.
En tant que webmaster de sites juridiques, le problème de manque de choix d’illustrations libres, représentant le système juridique français est particulièrement flagrant.
Ce pourquoi, il convient d’encourager la création « made in France ».
A ce titre, j’ai tenté d’en savoir plus sur Miroslav Kurdov qui est un des représentants français du Legal Information Design Network et son co-fondateur. Miroslav travaille à la fois sur des infographies juridiques et sur des icônes juridiques.
Quelle est votre formation ? Quel poste occupez-vous ?
Je suis diplômé du CEIPI (Master 2 Droit de la Propriété Intellectuelle) et du Mastrer Msi (Droit du Multimédia et des Systèmes d’Information) de l’Université de Strasbourg. J’ai une expérience de 4 ans comme juriste spécialisé en droit des marques et des noms de domaine dans un Cabinet de conseils en propriété industrielle.
Actuellement, je suis « jurigraphiste », un néologisme qui me permet de me définir comme étant à mi-chemin entre un graphiste et un juriste. Côté graphisme, je suis autodidacte.
Actuellement, j’exerce en freelance.
Comment êtes-vous venu à l’iconographie / l’infographie juridiques ?
Tout a commencé à l’occasion d’ateliers ou de conférences que j’ai eu l’occasion d’animer dans la cadre de mon ancien job de juriste. Parler de noms de domaine et de marques peut facilement causer un « Death by Powerpoint » et je cherchais donc des méthodes pour expliquer simplement des concepts juridiques et des procédures complexes.
J’ai commencé par me documenter et j’ai acheté un paquet d’ouvrages sur le sujet dont trois livres qui m’ont marqué plus particulièrement : « Slide:ology » de Nancy Duarte, « Presentation Zen » et « Presentation Zen : Design » de Garr Raynolds.
La visualisation de l’information a commencé à m’intéresser de plus en plus et j’ai démarré mon blog www.SketchLex.com fin 2011 pour poster mes premières tentatives d’infographies.
Ceci m’a permis de tester et d’approfondir le concept, mais surtout de faire de nouvelles connaissances très enrichissantes. J’ai été très heureux de remporter le prix de l’ADIJ de jeune cyberjuriste en 2012. Courant 2013, j’ai eu mes premières commandes.
Fin 2013, le moment était propice de me consacrer entièrement aux infographies en créant SketchLex Pro et en quittant mon job de juriste.
Avec quels outils travaillez-vous ?
Côté matériel, je mords la pomme et donc certains de mes outils sont disponibles uniquement sur Mac. C’est notamment le cas pour Keynote, c’est l’outil qui donne (enfin) envie de faire des présentations !
Pour la prise de notes et l’organisation de l’information en amont de la création d’une infographie, je me sers d’OmniOutliner et pour les diagrammes et les schémas, j’utilise essentiellement OmniGraffle Pro.
Pour la création de pictogrammes et les infographies, j’utilise Adobe Illustrator.
Enfin, je reste très attaché au papier et au crayon, un passage obligé pour esquisser les schémas et les pictogrammes avant de passer à l’ordinateur. Cela permet également de se reposer les yeux de l’écran, un vrai luxe de nos jours !
Quelles sont vos sources d’inspiration ?
Les panneaux de la route ! Depuis tout petit, je suis fasciné par les panneaux de la route et les pictogrammes que l’on retrouve un peu partout autour de nous.
De manière générale, j’aime le design aplati et sans ornements, de préférence monochrome ou avec une seule couleur de contraste.
Je dois mentionner impérativement The Noun Project qui est la plus grande encyclopédie de pictogrammes au monde et qui permet non seulement de s’inspirer, mais de réutiliser des pictogrammes d’excellente qualité.
Est-ce compliqué de traduire le droit français en images ?
La difficulté dépendra du domaine du droit visé. Par exemple, les concepts juridiques seront toujours difficiles à représenter en image à la différence de certaines règles ou actions concrètes.
Un bon exemple hors le domaine du droit est le signe « Danger biologique » et « Escalier mécanique ». La signification du premier ne pourra pas être devinée et sa compréhension exige un apprentissage spécifique et préalable. Il va de même pour les plans des circuits électriques ou d’un plan topographique.
Dans le domaine juridique, le concept de « bon père de famille » serait quasi impossible à transcrire en images. D’autres concepts difficiles sont la notion de dignité humaine, de discrimination ou encore la cause du contrat.
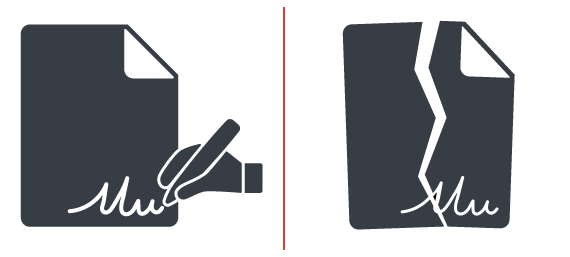
En revanche, en s’attachant à des actions concrètes, on peut représenter la signature d’un contrat ou sa rupture.
Vous remarquerez que le pictogramme « rupture d’un contrat » est totalement faux de point de vue juridique. Le plus souvent, la rupture d’un contrat est réalisée par l’envoi d’une lettre recommandée, donc déchirer le contrat est inopérant. Cela étant précisé, la métaphore est plus compréhensible par le grand public !
Travaillez-vous sur commande ? (édition juridique, presse, webdesign ?)
Pour l’instant, je travaille sur commande.
Je profite de l’occasion pour annoncer que je suis à la recherche d’un associé ou d’un partenaire.
Quel est l’objectif de Legal Information Design Network http://www.lidnetwork.org/ ?
On a lancé le LIDN à l’initiative d’Olivia ZARCATE – son Tumblr est à voir absolument http://oz-imagidroit.tumblr.com/ – dans le but de réunir, au sein d’un réseau international, toutes les personnes qui travaillent dans le domaine du design de l’information juridique au sens large. Outre la visualisation, le design de l’information englobe la simplification du langage juridique (plain language) ou encore la création d’outils ou de services facilitant la création et l’exécution d’actes juridiques, par exemple il peut s’agir d’un générateur de contrats ou d’une plateforme en ligne qui gère les relations entre les parties en cours l’exécution d’un contrat.
Les membres ont des profils très variés : il y a des avocats et des juristes, mais également des professeurs, des chercheurs et bien sûr des designers.
Concernant l’origine géographique, les membres de LIDN (http://www.lidnetwork.org/members/) sont originaires de l’Angleterre, des Etats-Unis, de l’Italie, de la Pologne, de la Suède, de la Suisse, du Pays-Bas, de la France et de la Bulgarie puisque je suis d’origine bulgare.
Quels sont vos projets dans ce domaine ?
Dans un premier temps, l’objectif est de répertorier toutes les personnes intervenant dans le domaine du design de l’information juridique, ceci dans le but de nous connaître et d’échanger. On voudrait organiser une rencontre internationale ou encore lancer des concours autour d’un thème donné.
Un petit dessin exclusif pour Sérendipidoc ?
Avec plaisir !
En savoir plus sur l’interviewé :
Site web www.SketchLex.pro | Blog www.SketchLex.com | Twitter @SketchLex
Inscription à la newsletter http://sktch.es/1nebg53
Mise à jour de l’article, suite à sa mise en ligne (12 février 2015)
Pitch d’Olivia ZARCATE, Imagidroit : Transformer le jargon juridique en schémas synthétiques : http://t.co/6vJcr0Nu0q.
Comment allier le droit, le design et la pensée visuelle pour rendre le droit plus compréhensible. Intervention filmée de 6:52 minutes avec une très intéressante mise en perspective de contenus textuels et de leurs représentations visuelles. Conseil National du Numérique (CNNum), 9 janvier 2015, journée contributive, 9 janvier 2015.
Visuals make contracts more understandable by Cheryl Stephens (signalé en février 2015 par Olivia Zarcate sur Linkedin)
https://www.linkedin.com/pulse/visuals-make-contracts-more-understandable-cheryl-stephens
Making the meaning of contracts visible, automating contract visualization by Stefania Passera, Helena Haapio and Michael Curtotti, IRIS 2014 Conference, 20th February 2014, Salzburg
« One of these choices concerns creating plain language and visual contracts in modules that can be automated. You can see some examples of visual elements here in a report on automation: » http://www.mindspace.fi/wp-content/uploads/2014/02/IRIS_passera_haapio_curtotti.pdf
Publié le 14/01/2015, modifié le 23 mars 2017











 Casimirland
Casimirland

Trackbacks (rétroliens) & Pingbacks
[…] Miroslav Kurdov, Legal infographiste chez SketchLex, ancien juriste PI. Poursuit actuellement 2 projets 1. collection d’icônes juridiques http://sketchlex.com/06/04/2017/icones/creation-premiere-collection-icones-juridiques/ 2. Projet de création de template d’infographie juridique […]
[…] déjà abordé le sujet du legal design (infographie juridique) dans un précédent article. Le sketchnoting part du même principe […]
[…] Lien vers l’interview : https://www.serendipidoc.fr/infographie-juridique-interview-de-miroslav-kurdov-auteur-de-sketchlex-co… […]
[…] Pour lire l’interview, c’est par ici. […]
[…] trouver des infographies qui y sont souvent commentées d’autant plus qu’elle sont tellement plus parlantes qu’un long […]
[…] Source: http://www.serendipidoc.fr […]
Répondre
Se joindre à la discussion ?Vous êtes libre de contribuer !